- IT総合
-
 2022-08-18
2022-08-18
BTOパソコンに別のブートドライブを接続してデュアルブートしようとした時にエラーが発生し、起動しない事態が起こりました。
環境
マザーボード:ASUS PRIME B660M-AJ D4
エラーメッセージ
GPT header corruption has been detected, please check SATA mode setting in BIOS Setup, or you can use [Boot Sector (MBR/GPT) Recovery Policy] item under [Boot Configuration] page to recovery GPT header.
翻訳するとこのようになります。
GPTヘッダーの破損が検出された場合、BIOSセットアップのSATAモード設定を確認するか、[Boot Configuration] ページの [Boot Sector (MBR/GPT) Recovery Policy] 項目でGPTヘッダーを回復することが可能です。
というわけでBIOSの設定画面を起動します。

Advanced Modeに切り替えます。
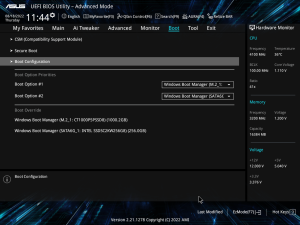
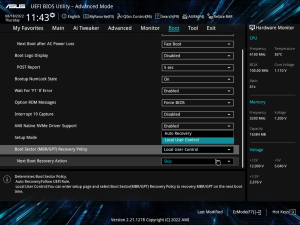
メニューの[Boot]から[Boot Configuration]ページへ移動

[Boot Sector (MBR/GPT) Recovery Policy]の設定をLocal User ControlからAuto Recoveryに変更します。

設定を保存して再起動します。
これで自動的にGPTヘッダーがリカバリーされ、デュアルブートできるようになりました。
一度起動に成功すれば先ほどの[Boot Sector (MBR/GPT) Recovery Policy]設定はLocal User Controlに戻しても大丈夫です。




