VSCodeのHTMLユーザースニペットを日本語に
- IT総合
-
 2022-05-23
2022-05-23
この記事は最終更新日から1年以上経過しています。
VSCodeでHTMLファイルを作成するとき、!+Tabキーで挿入されるユーザースニペットは非常に便利です。
しかしながら、デフォルトでは言語が英語になっています。
デフォルトの言語設定を日本語にしたいときは、Emmetの設定を変更しましょう。
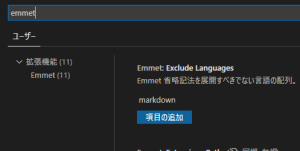
VSCodeの設定を開き、検索ボックスにemmetと入力します。
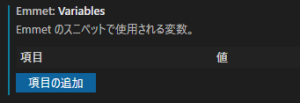
おそらく一番下にあるEmmet: Variablesを探します。

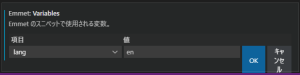
すると、値が追加できるようになり、初期状態で項目がlangとなっていると思います。
そこで値の欄に初期値がenになっているので、jaと打ち変えて[OK]ボタンを押せば設定完了です。

また、settiings.jsonに直接書き込む場合は以下を追加しましょう。
"emmet.variables": {
"lang": "ja"
},
これでデフォルトの言語が日本語になってくれます。
この記事がお役に立ちましたらシェアお願いします
887 views