- IT総合
-
 2022-06-20 - 更新:2022-06-26
2022-06-20 - 更新:2022-06-26
VSCodeを使ってローカルリポジトリとGitHubのリモートリポジトリを連携させる方法
まずはGitHubにログインして新しいリポジトリを作成しましょう。
新しいリポジトリを作成したときに表示されるコマンドでの公式のやり方を参考にします。
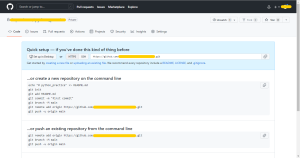
リポジトリを何の設定もせずに作成したときに以下のような連携方法が表示されます。

…or create a new repository on the command line
echo "# python_practice" >> README.md git init git add README.md git commit -m "first commit" git branch -M main git remote add origin https://github.com/ユーザー名/リポジトリ名.git git push -u origin main
…or push an existing repository from the command line
git remote add origin https://github.com/ユーザー名/リポジトリ名.git git branch -M main git push -u origin main
前者の方法はローカルリポジトリが未作成の場合の方法です。
今回はローカルリポジトリは作成済のものとして後者の方法で進めていきます。
VSCodeで作成したローカルリポジトリがあるフォルダーを開きます。
メニューのターミナルから[新しいターミナル]を選択し、ターミナルを起動します。
起動したターミナルでコマンドを実行していきます。
GitHubで作成したリモートリポジトリと紐づける
git remote add origin https://github.com/ユーザー名/リポジトリ名.git
リモートリポジトリに紐づいたか確認する
git remote -v
ブランチ名をmainに変更(デフォルトのブランチ名はmasterとなっている)
git branch -M main
mainブランチにプッシュ
git push -u origin main
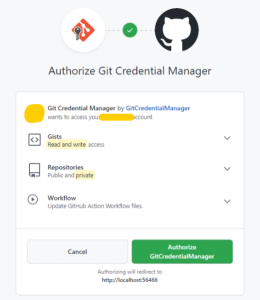
このときにGitHubとの連携の許可を求められますので、GitHubにログインし許可するようにしてください。

Authorize GitCredentialManagerボタンをクリックします。

認証が完了しました。

プッシュが完了すると以下のようなメッセージが表示されます。
Enumerating objects: 3, done. Counting objects: 100% (3/3), done. Delta compression using up to 2 threads Compressing objects: 100% (2/2), done. Writing objects: 100% (3/3), 643 bytes | 643.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0), pack-reused 0 To https://github.com/ユーザー名/リポジトリ名.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.
GitHubにログインしてプッシュした内容が反映されているか確認しましょう。
反映されていれば正常に連携ができるようになったということです。
デフォルトのブランチ名をmasterからmainに変更
現在、GitHubではデフォルトのブランチ名が「main」になっています。
Gitのバージョンが2.28.0以降であればデフォルトのブランチ名を変更できるので変更しておきましょう。
git config --global init.defaultbranch main




