- PHP
-
 2021-06-06 - 更新:2021-06-07
2021-06-06 - 更新:2021-06-07
WindowsでLaravelでの開発を行うために、XAMPPとComposer・Node.jsをインストールしてLaravelの開発環境を構築します。
少し長いですがお付き合いください。
XAMPPのインストール
まずはXAMPPのサイトからインストーラーをダウンロード
https://www.apachefriends.org/jp/
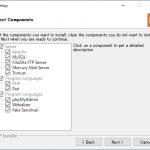
ダウンロードしたインストーラーをダブルクリックしセットアップを開始します。
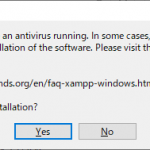
セキュリティソフトがインストールされているとインストールが遅くなりますというようなメッセージが表示されますが、「Yes」を押してそのまま続行します。

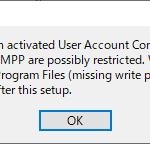
UAC(ユーザーアカウントコントロール)に関するメッセージが表示されて、「C:¥Program Files」にインストールするのは避けて下さいということのようです。
「OK」を押します。

5,282 views