WindowsでXAMPPを使ってLaravel環境構築
- PHP
-
 2021-06-06 - 更新:2021-06-07
2021-06-06 - 更新:2021-06-07
WindowsでLaravelでの開発を行うために、XAMPPとComposer・Node.jsをインストールしてLaravelの開発環境を構築します。
少し長いですがお付き合いください。
XAMPPのインストール
まずはXAMPPのサイトからインストーラーをダウンロード
https://www.apachefriends.org/jp/
ダウンロードしたインストーラーをダブルクリックしセットアップを開始します。
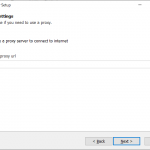
セキュリティソフトがインストールされているとインストールが遅くなりますというようなメッセージが表示されますが、「Yes」を押してそのまま続行します。

UAC(ユーザーアカウントコントロール)に関するメッセージが表示されて、「C:¥Program Files」にインストールするのは避けて下さいということのようです。
「OK」を押します。

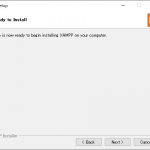
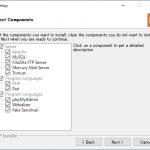
インストールする機能の選択画面になりますが、デフォルトで全て選択されているのでそのまま次へ行きます。

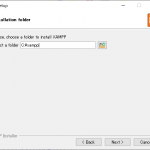
インストール先を聞かれますがそのままで問題ないので次へ行きましょう。

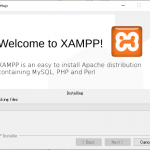
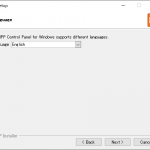
言語を聞かれますが日本語がないのでEnglishのまま次へ行きます。

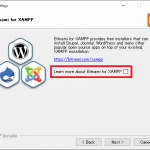
Bitnamiというのは今回必要ないので、チェックを外し次へ行きます。

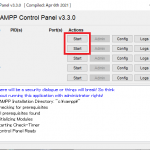
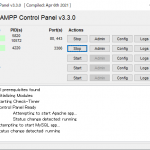
ApacheとMySQLの「Start」ボタンを押しましょう。

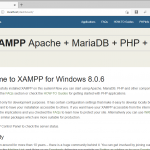
ブラウザを起動し、http://localhost/にアクセス。
次のようなページが表示されれば完了です。

Composerのインストール
続いてComposerをインストールしていきましょう。
公式サイトからインストーラーをダウンロードしてください。
https://getcomposer.org
ダウンロードが終わったらダブルクリックで実行しましょう。
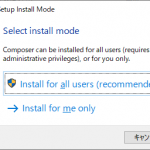
インストールモードはおすすめのfor all usersをクリックします。

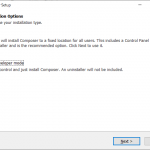
Developer modeにチェックを入れるとアンインストーラーがインストールされないのでチェックは外します。

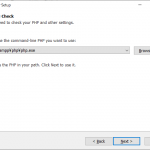
PHPの実行ファイルの設定になりますが、XAMPPでインストールされたphp.exeへのパスが自動で入ると思います。

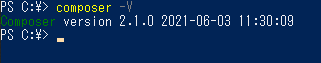
PowerShell等で次のようなコマンドで正常にインストール出来ているか確認出来ます。

システム環境変数「Path」にC:\xampp\phpとC:\ProgramData\ComposerSetup\binが登録されているか確認してください。
Node.jsのインストール
最後にNode.jsをインストールします。
Node.jsをインストールする理由はnpmというNode.jsのパッケージ管理マネージャーが必要だからです。
Laravelでログイン認証機能等、追加機能をインストールする際にCSS等をビルドするのに必要になります。
公式サイトからインストーラーをダウンロードしましょう。
https://nodejs.org/ja/
ダウンロードが完了したらダブルクリックしてインストールを開始します。
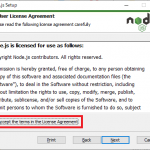
ライセンスに同意するのでAgreementのチェックを入れて次へ行きます。

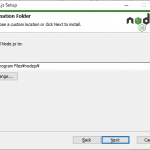
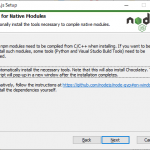
ここはアドオンについての設定のようなのでチェックしないまま次へ。

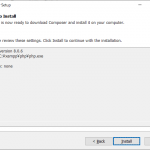
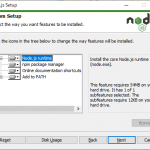
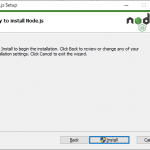
インストールの準備が完了したので「Install」をクリックします。

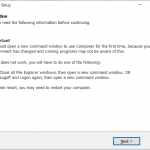
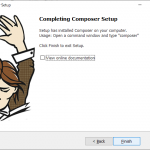
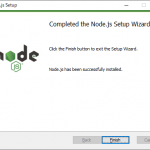
インストールが完了したら「Finish」をクリックして終了しましょう。

PowerShell等で以下のコマンドを実行しパスが通っているか確認します。

バージョンが表示されればOKです。
Laravelのインストール
いよいよ最後にLaravelをインストールします。
ComposerでLaravelをインストール
$ cd .\xampp\htdocs $ composer create-project --prefer-dist laravel/laravel test
オプションの--prefer-distはZIP形式でダウンロードする(高速)
Laravelのバージョンを指定してインストールしたい場合は
$ composer create-project --prefer-dist "laravel/laravel=6.*" test
ブラウザを起動し、http://localhost/test/にアクセス。
次のようなページが表示されれば完了です。

Laravelの環境設定
Laravel用のデータベースを作成
$ cd C:\xampp\mysql\bin $ .\mysql -u root MariaDB [(none)]> create database laravel_test;
c:¥xampp¥htdocs¥testにある.envファイルを編集します。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE={データベース名}
DB_USERNAME=root
DB_PASSWORD=
{データベース名}のところに先ほど作成したデータベース名を入れて保存します。
アプリケーションキーの生成
$ php artisan key:generate
データベースのマイグレーション
$ php artisan migrate
phpMyAdmin等で確認するとテーブルが作成されていると思います。
ログイン認証機能を追加する
Laravelにはログイン認証機能が標準で用意されているので簡単に組み込むことができます。
laravel/uiパッケージをインストールする
$ composer require laravel/ui --dev
artisanコマンドを実行する
$ php artisan ui bootstrap --auth
※フレームワークの種類はbootstrap・Vue・Reactの中から選べます。
npmパッケージをインストールしてパッケージをビルドする
$ npm install $ npm run dev
これを実行し忘れるとCSSが適用されません。
Laravel6.*の場合、
$ composer require laravel/ui --dev
だとバージョンの問題でエラーが出るので以下のようにします。
$ composer require laravel/ui:^1.* --dev
そしてnpm installを実行すると
found 38 vulnerabilities (37 moderate, 1 high) run `npm audit fix` to fix them, or `npm audit` for details
こんな表示が出た場合、脆弱性の警告という意味だそうです。
解決するためにはnpm audit fixを実行します。それでも駄目ならnpm audit fix --forceを実行します。
$ npm run dev
最後にwebpack compiled successfullyと表示されればOK。