- IT総合
-
 2025-01-21
2025-01-21
VSCodeで次のようなスキーマがロードできませんという問題報告が出たときの対処方法メモです。
Problems loading reference 'https://json.schemastore.org/package': Unable to load schema from 'https://json.schemastore.org/package': Downloading schemas is disabled through setting 'json.schemaDownload.enable'.
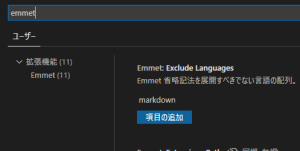
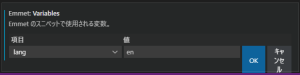
VSCodeの設定でJSONと検索するとJSON › Schema Download: Enableという設定があるので、こちらにチェックを入れて有効にします。
もしくはsettings.jsonに以下のように追加します。
{
"json.schemaDownload.enable": true,
}