ドラッグ&ドロップでリストやテーブル行を簡単並べ替え
- JavaScript
-
 2025-05-04
2025-05-04
リストやテーブルの行をドラッグ&ドロップで並べ替えられるようにするにはjQuery UIやSortableJSを使えば実現できます。
しかし、他のライブラリと相性が悪く他の方法を探していたらHTMLとJavaScriptだけで実現する方法がありましたのでご紹介します。
まずはHTMLで適当なテーブルを用意します。
<table id="data_table">
<tr>
<th>columnA</th>
<th>columnB</th>
<th>columnC</th>
</tr>
<tr id="1" draggable="true">
<td>row1 value1</td>
<td>row1 value2</td>
<td>row1 value3</td>
</tr>
<tr id="2" draggable="true">
<td>row2 value1</td>
<td>row2 value2</td>
<td>row2 value3</td>
</tr>
<tr id="3" draggable="true">
<td>row3 value1</td>
<td>row3 value2</td>
<td>row3 value3</td>
</tr>
<tr id="4" draggable="true">
<td>row4 value1</td>
<td>row4 value2</td>
<td>row4 value3</td>
</tr>
</table>
ここでのポイントはtr要素に設定したidとdraggable="true"です。
draggable="true"は要素をドラッグ可能にします。
idは要素を一意なものとして認識するために必要なIDです。
tableに設定したidは対象を特定するために必要なものですので、任意でクラス等にしても問題ありません。
JavaScriptは次のように記述します。
document.querySelectorAll("table#data_table tr").forEach((element) => {
// ドラッグしたとき
element.ondragstart = function(event) {
event.dataTransfer.setData("text/plain", event.target.id);
};
// ドラッグできる要素に重なったとき
element.ondragover = function(event) {
event.preventDefault();
this.style.borderTop = "3px solid #0ea03a";
};
// ドラッグできる要素から離れたとき
element.ondragleave = function() {
this.style.borderTop = "";
};
// ドロップしたとき
element.ondrop = function(event) {
event.preventDefault();
let id = event.dataTransfer.getData("text");
let element_drag = document.getElementById(id);
this.parentNode.insertBefore(element_drag, this);
this.style.borderTop = "";
};
});
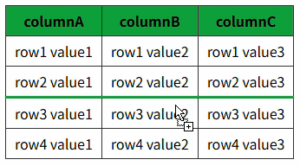
並べ替えの挿入先が分かりやすいようにボーダーが表示されるようにしています。

jQueryは一緒に使っても問題ありません。
jQueryを使う場合はquerySelectorAllで行っている部分が以下のようになります。
$('#data_table').find('tr').each((index, element) => {
この記事がお役に立ちましたらシェアお願いします
930 views