VSCode+Git Git初期設定
- IT総合
-
 2022-04-13 - 更新:2022-06-26
2022-04-13 - 更新:2022-06-26
この記事は最終更新日から1年以上経過しています。
VSCodeとGitを使う前提での設定になります。
VSCodeは今、私の中で非常に便利なエディターなのでそれを利用します。
ユーザー情報を設定
これを設定しておかないとまずGitが使えません。
$ git config --global user.name 'username' $ git config --global user.email 'username@example.com'
エディターとマージツールをVSCodeに設定
$ git config --global core.editor 'code --wait' $ git config --global merge.tool 'code --wait "$MERGED"'
pushのデフォルト方式を設定
私は初心者なので初心者向けのsimpleを設定
同名のブランチのみpushが行われる
$ git config --global push.default simple
pullの際のマージに関する設定
$ git config --global pull.rebase false
git status実行時、日本語ファイル名の文字化けを防ぐ
$ git config --global core.quotepath false
デフォルトのブランチ名を「master」から「main」に変更する
$ git config --global init.defaultbranch main
設定した内容を確認したい場合は以下のコマンド
$ git config --list
--globalはGit全体での設定になります。
--localにするとリポジトリ毎の設定になりますので、通常は--globalにすることをお勧めします。
VSCodeとGitを使う場合、拡張機能のGit Graphをインストールしておくと、変更履歴が比較できるので非常に便利です。
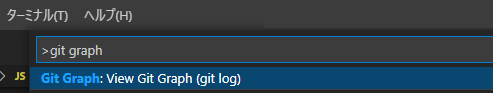
Git Graphを使うときは[メニュー]-[表示]からコマンドパレットを開き、git graphと入力するとGit Graph: View Git Graph (git log)が候補として表示されるのでそれを選択します。

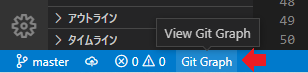
また、左下にある「Git Graph」をクリックするとすぐに開けます。こちらのほうが簡単ですね。

参考URL:
VSCodeでのGitの基本操作まとめ – Qiita
VSCodeでGit・GitHubを使う方法を解説する【初心者向き】
gitconfig の基本を理解する – Qiita
この記事がお役に立ちましたらシェアお願いします
1,321 views




