- ACCESS
-
 2020-12-03 - 更新:2020-12-09
2020-12-03 - 更新:2020-12-09
Accessで納品書や各種明細、伝票などのレポートを作成した場合、ページ下部まで空行が表示されるようにしたいことがあります。
今回は経理で使う振替伝票を例にその方法をご紹介します。
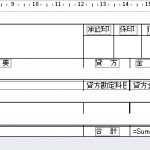
まずは作成したいレイアウトをデザインしてください。
Accessの「グループ化と並べ替え」機能を使います。
振替伝票なので伝票番号でグループ化します。
ここでポイントは伝票番号のグループ化を二重にすることです。
二重にしたグループ化の設定を見ていきましょう。
下にあるほうが外側になりますので、上段が内側になります。
下段の外側グループにはヘッダー・フッター共にありで設定します。
![]()
上記のように設定するとこのようになります。

内側のグループのフッターがダミーのフッター、外側のフッターが本来のフッターになります。
本体のフッターにはセクションの後で改行するように設定しておきます。

例えば伝票の行数は12行に固定したい。データは6行分しかない。
この場合、詳細セクションを6行分、ダミーフッターを6行分表示してから本来のフッターを表示するという形になります。